Blindtext heißt Blindflug.
UX-Texter in der Produktentwicklung – 10 Best-Practice-Beispiele
Während UX-Texter * weltweit längst zum „Inventar“ von Entwicklungsteams gehören, gelten sie in Deutschland oft noch als Exoten. Doch langsam bahnt sich eine vorsichtige Trendwende an: Zunehmend mehr Unternehmen erkennen, dass Textelemente bei der Produktentwicklung ebenso mit zu bedenken sind wie Design und Funktionalität.
Was weiterhin fehlt: Beispiele, die die Bedeutung guter Texte und Wortschnipsel in der Anwendungsentwicklung auch für Nicht-IT-ler veranschaulichen. 10 Best-Practice-Beispiele verdeutlichen deshalb, warum UX-Writing ein wesentlicher Erfolgsfaktor für gute Produkte ist.

EINE KURZE EINFÜHRUNG: UX-TEXTER, UX-(COPY-)WRITER, UX-KONZEPTER
UX-Texter haben die Aufgabe, einfache und prägnante Textelemente zu formulieren, die den Anwendern eine möglichst intuitive Bedienung der Software ermöglichen. Blickt man jedoch auf die vielfältigen Tätigkeitsbezeichnungen für UX-Texter, scheinen Einfachheit und Prägnanz eher eine Fehlanzeige zu sein. Daher zunächst einige Fragen und Antworten zu den wesentlichen Merkmalen des UX-Writings.
- Was macht ein UX-Texter?
UX-Texter sind zuständig für alle Texte, die einem Anwender bei der Verwendung einer Anwendung begegnen. Dazu zählen Teaser und FAQs (sog. Short- bzw. Longcopy) ebenso wie Erklär-Felder, Hinweisboxen oder die Beschriftungen von Buttons (sog. Microcopy). Sie arbeiten nutzerzentriert, um das Produkt so anwenderfreundlich wie möglich zu gestalten.
- Worin unterscheiden sich die verschiedenen Bezeichnungen für UX-Texter?
Die einfache Antwort: In der Regel überhaupt nicht. Denn es haben sich noch keine verlässlichen Berufsbezeichnungen etabliert. Einige Tendenzen lassen sich aber erkennen:
– In Deutschland spricht man vom UX-Texter, im US-amerikanischen Raum dagegen eher vom UX-Writer.
– Während man gut vom UX-Writing sprechen kann, sollte man die Verwendung des Begriffs UX-Texting besser unterlassen, da die Formulierung „Texting“ ursprünglich aus dem Bereich des SMS-Versandes stammt.
– Die Bezeichnungen UX-Writer und UX-Copywriter werden meistens synonym verwendet.
Begriffsklärungen
Eine gute Zusammenstellung zu den Begrifflichkeiten liefert Markus Schrumpf in seinem Blogbeitrag: „UX-Texter, UX-Writer, UX-Copywriter – ist das ein neuer Job?“
- Gehört der UX-Texter zum Entwicklungsteam?
Ein klares Ja! Denn genau das unterscheidet den UX-Texter vom Copywriter oder Produkttexter. Allerdings bedeutet dies nicht, dass nicht auch ein Texter die Anforderungen des UX-Writings beherrschen kann.

UX-Texter oder Texter?
Eine hilfreiche Unterscheidung zwischen UX-Texter und Texter liefert ebenfalls Markus Schrumpf.
- Welche besonderen Fähigkeiten benötigen UX-Texter?
Im Gegensatz zum Texter, der meist damit beauftragt wird, ein fertiges Produkt zu vermarkten, sind UX-Texter direkt an der Entwicklung des Produktes beteiligt. Sie benötigen deshalb besondere Fähigkeiten, wie strukturelles Denken, Antizipationsvermögen und einige weitere Skills.
10 Beispiele für gutes UX-Writing
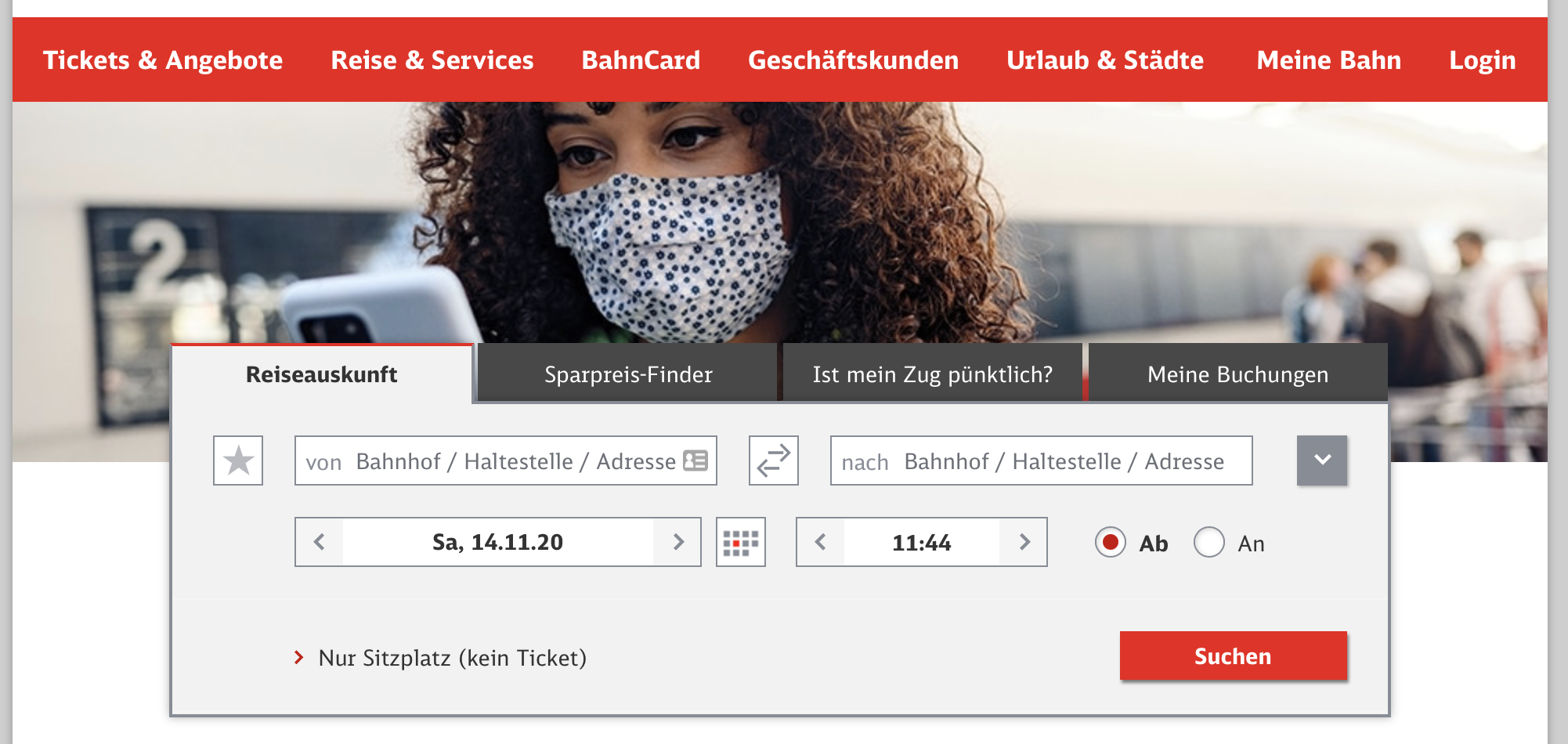
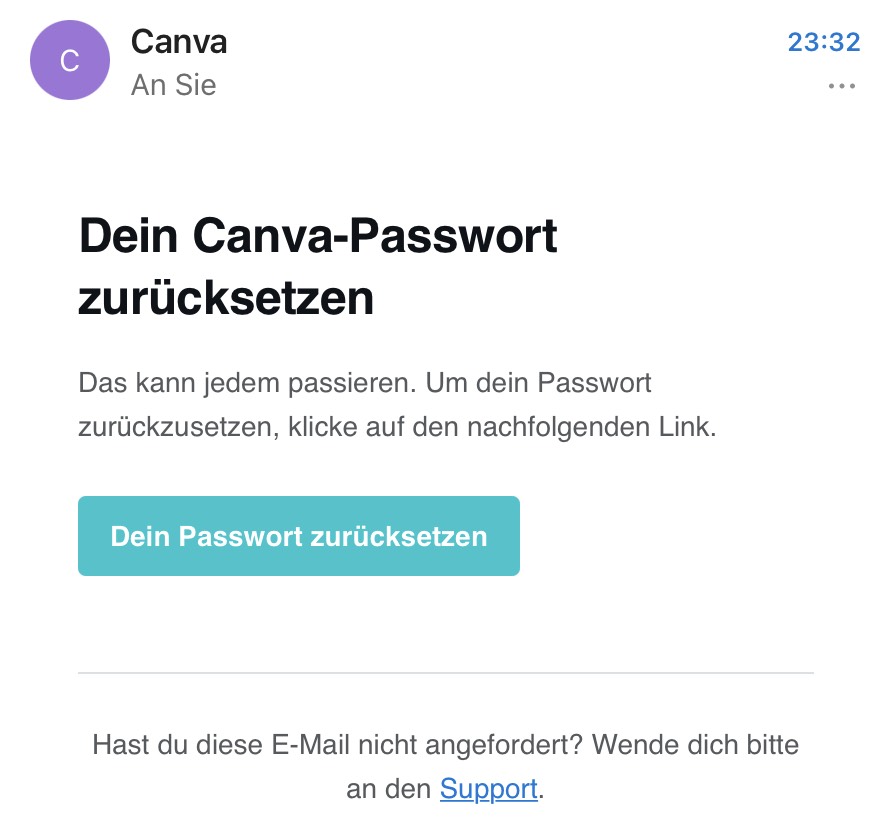
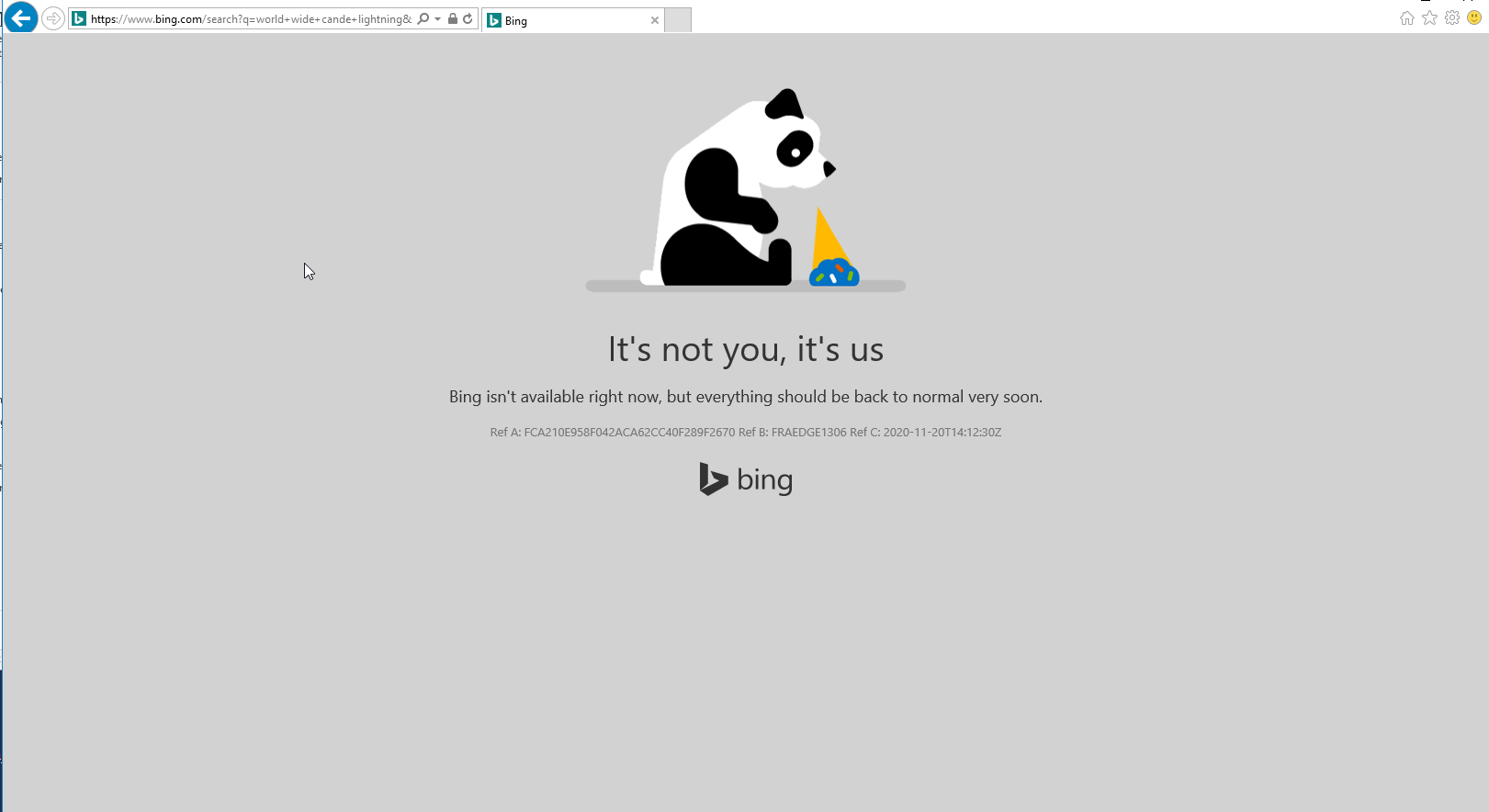
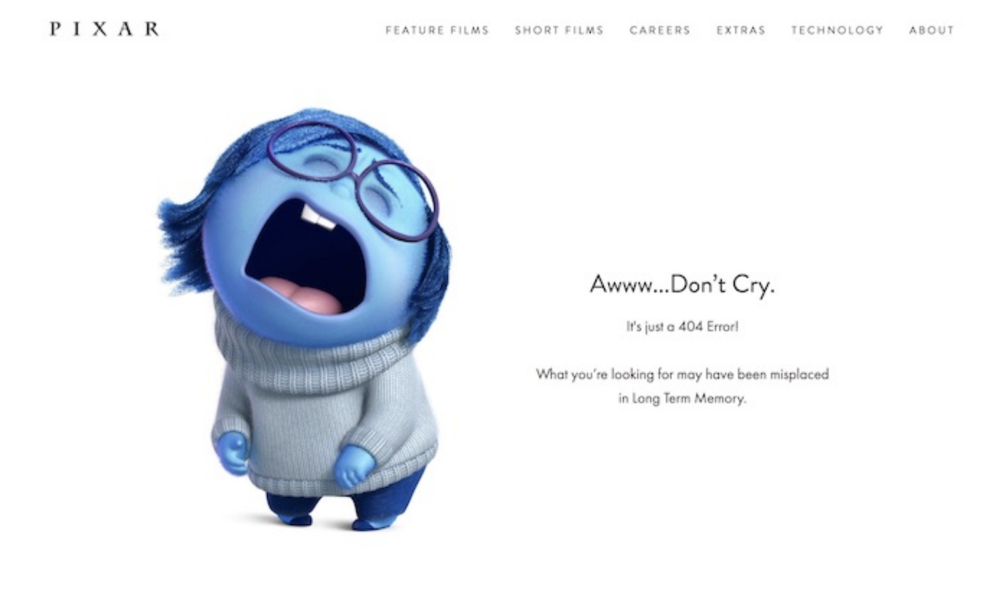
UX-Writer stehen vor einer besonderen Herausforderung: Denn je besser sie ihren Job erledigen, um so unbemerkter bleibt ihr Tun. Oder anders ausgedrückt: Gute UX-Texte zeichnen sich dadurch aus, dass sie vom Anwender nicht bewusst wahrgenommen werden. Stattdessen führen sie den Benutzer unbemerkt, aber oft auch unterstützend und motivierend durch die entsprechende Anwendung. 10 Beispiele zeigen, wie dies gelingen kann.
*Um die Lesbarkeit des Artikels zu verbessern, wird in diesem Artikel – anders als sonst im Blog üblich – auf die gleichzeitige Nennung der Sprachformen männlich, weiblich und divers (m/w/d) verzichtet. Alle Personenbezeichnungen gelten jedoch gleichermaßen für alle Geschlechter.